Getting started with react JS step by step from scratch
In this article we will be discussing how to create react app from scratch. We will also discuss about the project structure of react app. React JS is an library but most people says its an framework. Its actually an library by using it we can develop robust applications.
For react app we need to have install Node Js on development machine. To download Node JS you can visit below link and install it on your machine.
https://nodejs.org/en/download/
Now we will check the version of node installed in the machine by entering the following command in power shell terminal.
node -v
you will get the following output, in your case version of node might be different.
Then we will also check the npm version installed in the machine by entering the following command in power shell terminal.
npm -v
you will get the following output, in your case version of npm might be different.
Now we need to go to the directory where you want to create your react application by using cd command as shown in below figure.
Now its time to create our new react application. Now enter below command to create react application in my case the app name is "react-example". The command will take some time to create the app hence sit back and relax, app will create in minute or two.
npx create-react-app react-example
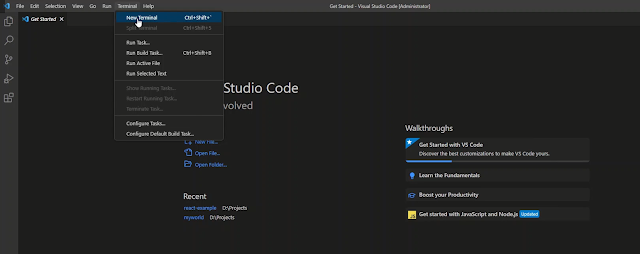
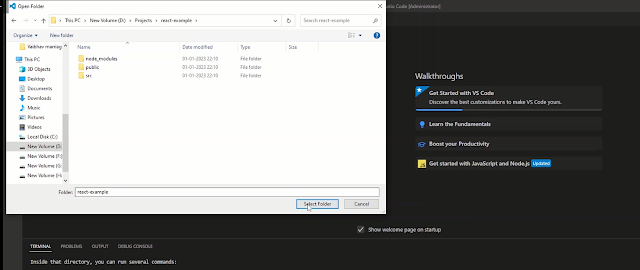
Now as per above image the react app is created and ready for use. Now we need to open the react app files in visual studio code for that navigate to menu bar of vs code Click on File >>Open Folder option and select your react application folder as shown in below figure.
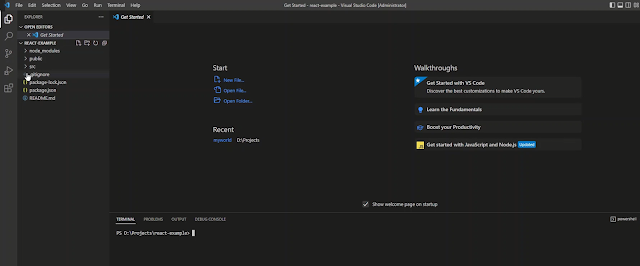
once click on open folder button you can see the folders and files in left pane of the vs code as shown below figure.
Public: The public folder holds your static files of your projects such as images, icon, html, fonts, svg files etc
Src: The scr folder holds all your source code file such as js, css etc
Package.JSON file: This file holds all the information about npm packages installed in your application
Now lets run the application, for that you need to run following command in power shell terminal.
npm start
the above command will create the listener and open the browser with running application as shown in below figures.
that's it you have successfully created your first react app successfully.
What next: https://www.dotnetgyaan.in/2023/06/create-react-element-with-jsx-and.html















Comments
Post a Comment