.Net core MVC project structure explained step by step part 2
In previous article "Net core MVC project structure explained step by step part 1" I have discussed about creating MVC .net core project and its basic structure. In this article i will discuss MVC .net core project structure further.
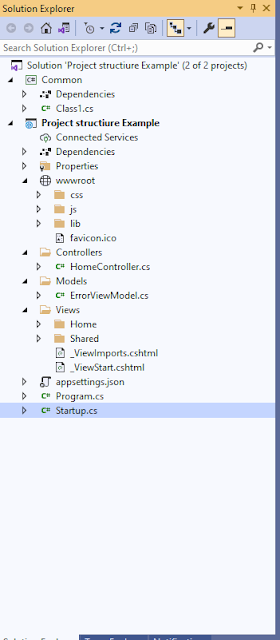
Following is the project structure which i will be discussing in this article.
wwwroot: This is the directory where we can store projects static files for example css files, Javascript files, images, or any other binary files required for the project.
Controllers: We can add the controllers of the project. Controllers are responsible for handling user request, do the processing and provide the appropriate response to user request.
Models: you can store your model files and dbcontext in this folder to add your business logic in application.
Views: In this directory we can add views in the form of chtml files(Razor engine)
appsetting.json: In this file we can configure the custom attributes required for the project for fine tuning of the application.
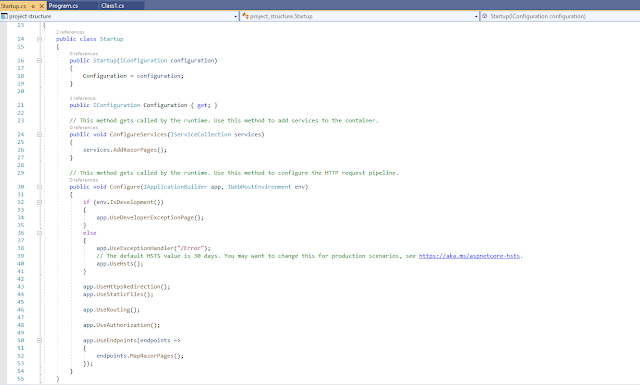
Startup.cs: In this file we can configure application level settings for eg. dependency Injection configuration, dbcontext initialization or custom middle ware registration
Program.cs: In this file you can configure the hosting related configuration how your application will behave on initialization.
This is the basic structure needed in the MVC .net core application. Hope you have understand the structure.




Comments
Post a Comment